40 javascript change label text on button click
JavaScript Button | Syntax and Examples of Java Script Button - EDUCBA Syntax: Using HTML tag for JavaScript Buttons. Sample Text. Above is the syntax mostly used in JavaScript Frameworks like ReactJs, AngularJs, etc. varsampleButton = document.createElement (btn); Above is the Pure JavaScript Syntax used to create a JavaScript button. How to Use JavaScript to Change Button Text - The Programming Expert Changing Button Text Using JavaScript with a Click To change button text using JavaScript, we can combine the textContentproperty with a click event. Let's say I have the following HTML form, and I want to give the user the ability to change the button text from "Send" to "Submit".
Using jQuery to Change Label Text - The Programming Expert Changing Label Text Using jQuery with a Click Many times when creating a web page and the user experience, we want to change the text or content of a form or inputs after an interaction with another element on the web page. To change the text of a label using jQuery, we can combine the text()method with a click event.

Javascript change label text on button click
Change Label Text on Button Click using JavaScript or jQuery Change Label Text on Button Click using jQuery jQuery too provides two separate methods to assign or change an element's text. The methods are html () and text (). The function of the methods are quite similar to the JavaScript properties that I have explained in the above section. The jQuery Script Using html () Method Bootstrap Tutorial - Click to change button text and state - Java2s Bootstrap Tutorial - Click to change button text and state. Back to Button ↑; The following code shows how to click to change button text and state. Example and change label text on button click - EyeHunts Mar 4, 2021 — How to change label text on button click in JavaScript? Answer: Set the id for the label and use getElementById to identify the label then ...
Javascript change label text on button click. JavaScript Editor Online - EncodeDna.com change label text using innertext javascript - Js-Editor. encodedna.com. RUN . Change label text on button click using javascript First, correct the function name casing in the Button ( OnClientClick="changeText ()" ), it should be the same as the function decleration. Second, after the OnClientClick event is called, the page is posted back to the server, so this could be the reason that the Label text doesn't persist. How To Toggle Text - W3Schools W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more. JavaScript: Changing Button's Text - permadi.com To change the text of that button, we can use this code: document.getElementById ("myButton1"). value ="New Button Text"; Try it (this will execute the code above) You can also type a text here, then click the button above: If you try to change the text using innerHTML, IE6 will give : "Unknown Runtime Error;" and Netscape 7 simply won't change ...
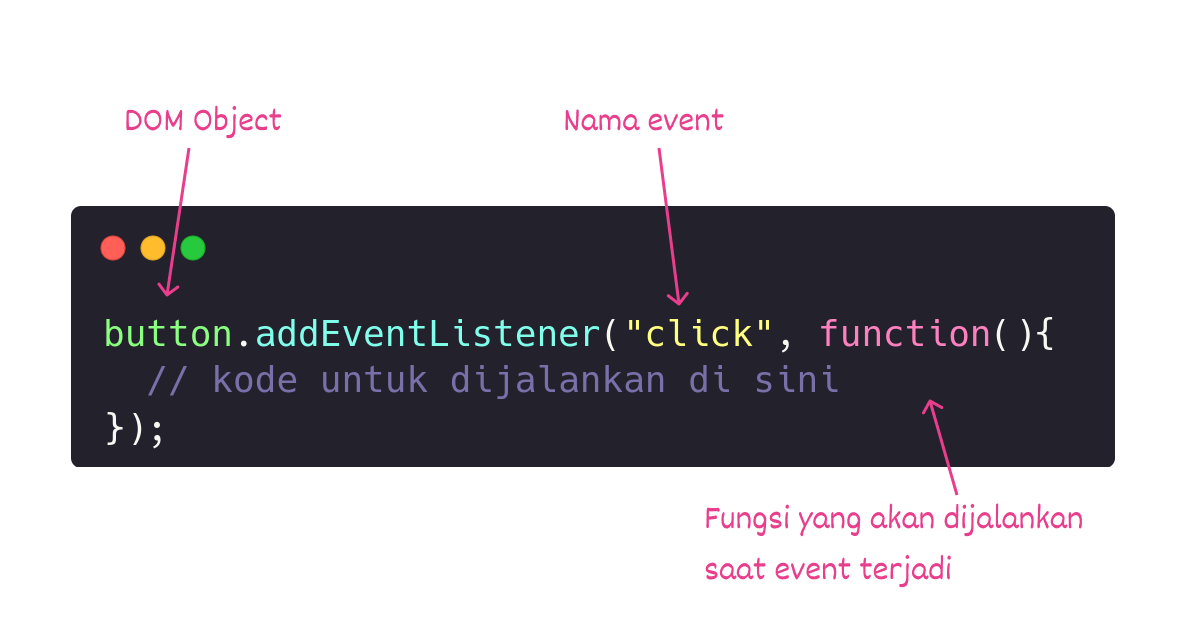
How to make a label use my button layout - SitePoint If I have a label, and a button inside the label, can I use the onclick js event of the button to trigger a click on the label? I quote again the potential conflict I found: first reported here: HTML Button onclick - JavaScript Click Event Tutorial - freeCodeCamp.org In this tutorial, we are going to explore the two different ways of executing click events in JavaScript using two different methods. First, we'll look at the traditional onclick style that you do right from the HTML page. Then we'll see how the more modern "click" eventListner works, which lets you separate the HTML from the JavaScript. Solved: Update label text - Power Platform Community For all labels, set .text property = _text. EDIT: pulling information from other posts to make the solution more relevant: buttons or other controls that change the label text would then need to call a function like: Set (_text,"my new label text") View solution in original post. Message 4 of 5. Solved: Powerapps button onselect change button text - Power Platform ... Hello . I suspect what I'd like to do isn't possible. Requirement user clicks (taps) 'Show Menu' button.The 'Show Menu' button text, changes from 'Show Menu' to 'Hide Menu.' Assuming the above, is not possible. An alternative might be when a user taps 'Show Menu' button the button is hidden and the 'Hide Menu' button displays.When a user taps 'Hide Menu' the 'Show Menu' button is shown.
How to Change the Text of a Button using jQuery? Before Click on button: After Click on button: The html() method: It set or return the content (innerHTML) of the selected elements. Syntax: $(selector).html(content) Approach: Get the text from the element. It matches the selector element. Change the value set for the selected element to content. Example: How to change the text color in JavaScript on button click If you click on any of these buttons, it will change the color of the text. Explanation: Here, The script tag holds the javascript part. Each button has one id. All are different. Using document.getElementbyId in the JavaScript, we are accessing a specific button and we are adding one onclick listener. Change Label Text Using JavaScript | Delft Stack Change the Text of A label in JavaScript Change this text by clicking on the button Click Here How to change button label in confirm box using JavaScript? Change Button Label Using jQuery and CSS In the example below, we change the button label in confirm box. Try to run the following code. The code uses a JavaScript library jQuery and CSS to create a confirm box with different button label that the standard confirm box -
Change text of a button with JavaScript/jQuery | Techie Delight There are several ways to change the button 's label text, which is inserted between its opening and closing tags. 1. Using jQuery With jQuery, you can use the .text () method to replace the button 's label text. This is demonstrated below: JS HTML 1 2 3 4 5 $(document).ready(function() { $('#submit').click(function() { $(this).text('Processing…');
How to change button label in alert box using JavaScript? The default alert box with only messages and without any style looks weird. So, we need to make it stylish and change the style of the button and the label text of the button. However, we can't change the default alert box's style but can create the custom alert box using JavaScript and set its position at the top center.
how to change asp label value on asp button click using jquery ... button label when user clicks button then label value should be changed to any other value and label has a default value of "Label1" i want to achieve this task using jquery i have tried different things but nothing happened u can see them in comments below JavaScript Copy Code
HTML DOM Option label Property - W3Schools Definition and Usage. The label property sets or returns the value of the label attribute in an option in a drop-down list. The label attribute specifies a shorter version of an option. The shorter version will be displayed in the drop-down list.
How to change label text when I click the button - CodeProject Solution 1 Since this is the web you have to first decide if you want to change the label's text with a postback or without a postback. With a postback means you can do it in C# but it's also easy to do without a postback in JavaScript. c# - in the button click event C# label1.Text = "SomeText"; javascript - onclick function of the button
WildApricot Help To change the Login button label on the log in button gadget, follow these steps: From the Website module, click the Settings option at the top of the screen, then click the Global JavaScript option (under Site settings ).
Change label text on button click using javascript - MSDN Jan 12, 2011 — $(function(){ $("#buttonID").click(fuonction(){ $(this).val("New text for button"); }); });. Think this may help u..
How to change the text of a label using JavaScript - GeeksforGeeks Create a label element and assign an id to that element. Define a button that is used to call a function. It acts as a switch to change the text in the label element. Define a javaScript function, that will update the label text. Use the innerHTML property to change the text inside the label.
Change Text Of Submit Button When Clicked | #! code The following JavaScript block defines the function that changes the text of the submit button. The function just looks up the input element and changes the value of it to "Loading...". This function returns false, which causes the button not to submit the form. This can be changed to true if you want the form to be submitted when the button is ...
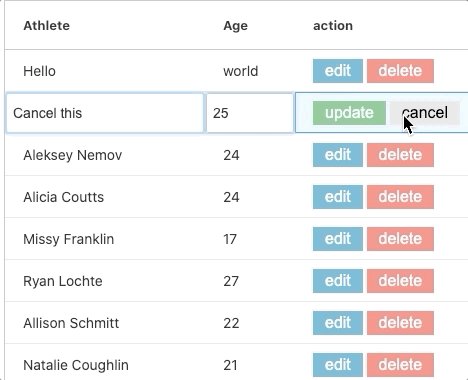
Change a button label using Javascript - Stack Overflow Change a button label using Javascript Ask Question 2 I have a submit button which I am sharing between 'Create' and 'Update'. I want the following labels depending on my page state: Create = Submit Update = Update These buttons also have an image at the front of them using glyphicon but the image will be the same for both buttons.
Change text in label.text with a click of a button. if you put me.refresh () after the first label setting and then run it, it should work.. Like this: Private Sub Button1_Click (ByVal sender As System.Object, ByVal e As System.EventArgs) Handles Button1.Click Label1.Text = "hello" Me.Refresh () System.Threading.Thread.Sleep (5000) 'MessageBox.Show ("hahahaha") Label1.Text = "world" End Sub
How to change the Button element text using JavaScript Now, we want to change the above button text value to blue by using JavaScript. Changing the button text To change the button text, first we need to access the button element inside the JavaScript by using the document.getElementById () method and add a click event handler to the button, then set it's value property to blue. Here is an example:
HTML label event onclick reference with 31 live examples. Here in a text box the timer is display on "start count" button click and stop on "start count " click. 0 votes. 1k views. ... We can change these properties using javascript. 0 votes. 1k views. ... We are here using Core DOM setAttribute method we set the value of input type text to button. 0 votes. 1k views.
Example and change label text on button click - EyeHunts Mar 4, 2021 — How to change label text on button click in JavaScript? Answer: Set the id for the label and use getElementById to identify the label then ...
Bootstrap Tutorial - Click to change button text and state - Java2s Bootstrap Tutorial - Click to change button text and state. Back to Button ↑; The following code shows how to click to change button text and state.
Change Label Text on Button Click using JavaScript or jQuery Change Label Text on Button Click using jQuery jQuery too provides two separate methods to assign or change an element's text. The methods are html () and text (). The function of the methods are quite similar to the JavaScript properties that I have explained in the above section. The jQuery Script Using html () Method





































Post a Comment for "40 javascript change label text on button click"